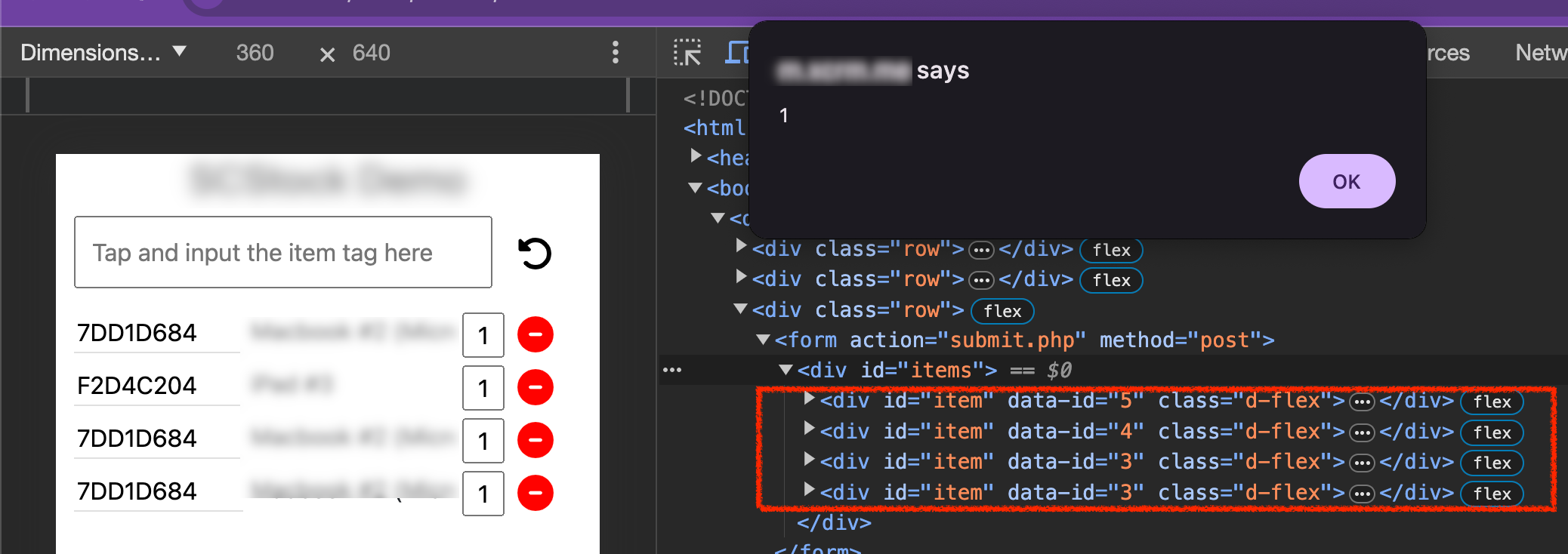
参照附上的截图,具有id属性为'item'的div元素是通过以下jQuery代码添加的:
$("#items").prepend(template);
其中template是每个带有id属性为'item'的div元素的HTML内容。如果我尝试获取$('#item').length来计算这些div元素的数量,但它总是返回1,有人知道这是为什么吗?怎样才能得到正确的项目数量?
var num = $('#item').length;
alert(num);
由于无法查看提供的截图,根据描述的情况,问题在于HTML文档中id应当是唯一的。当你多次使用同一个id(如'id=item')来预置新的div元素时,虽然内容会被添加到'#items'元素之前,但浏览器只会识别第一个具有该id的元素。因此,无论你添加了多少个这样的div,$('#item').length始终只返回1,因为它找到的是第一个匹配id='item'的元素。
要正确地获取通过上述方式动态添加的所有div元素的数量,你应该确保每次添加时给新div一个唯一的id或者不使用id属性,而是改用class等其他属性进行标识。例如,可以使用类名"class='item'"并用如下代码获取数量:
var num = $('.item').length;
alert(num);
这样就能得到所有类名为'item'的div元素的正确数量了。